
How To Static Website EP2: การเก็บข้อมูลเว็บไซต์ลงบน Amazon S3 เพื่อให้ไปแสดงผลผ่าน Amazon CloudFront
สวัสดีค่ะทุกคน กลับมาพบกับพิชชาอีกแล้วนะคะ วันนี้พิชชาก็มาพร้อมกับบทความต่อจาก How To Static Website EP1: แนะนำก่อนเริ่มต้นใช้งาน ที่ได้เขียนไปก่อนหน้านี้ค่ะ
ในบทความนี้พิชชาจะมาพูดถึงเจ้าตัว Amazon S3 และ Amazon CloudFront ซึ่งเป็น Service ของทาง AWS โดยพิชชาจะมาเล่าให้ทุกท่านฟังถึงทุก ๆ ขั้นตอนในการนำเว็บไซต์ของเราไป Deploy บน AWS ว่าทำอย่างไรบ้างค่ะ ถ้าทุกคนพร้อมแล้วก็ไปติดตามอ่านกันได้เลยค่ะ
Amazon S3 คืออะไร?
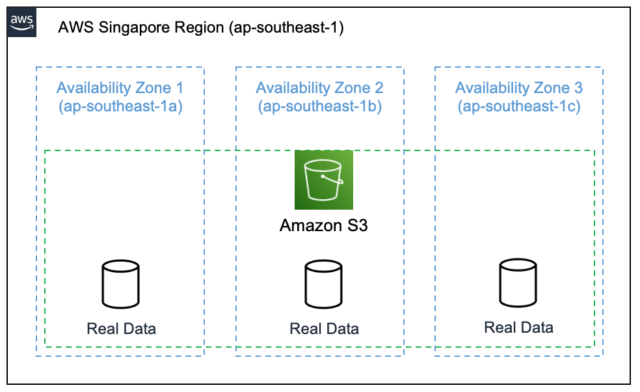
Amazon S3 หรือ Simple Storage Service เป็นบริการพื้นที่จัดเก็บที่สามารถเชื่อถือได้ และมีความปลอดภัยในการใช้งานสูง โดยมีการสำรองข้อมูลเอาไว้ถึง 3 แห่งตาม Availability Zone ส่งผลให้เกิดความเสียหายของข้อมูลหรือข้อมูลเกิดความล้มเหลวได้ยาก อีกทั้งยังมีความจุที่ไม่จำกัด โดยมีค่าธรรมเนียมตามขนาดของการใช้งานจริงเท่านั้น (ราคาในการจัดเก็บอยู่ที่ประมาณ 0.025 USD / GB / เดือน)

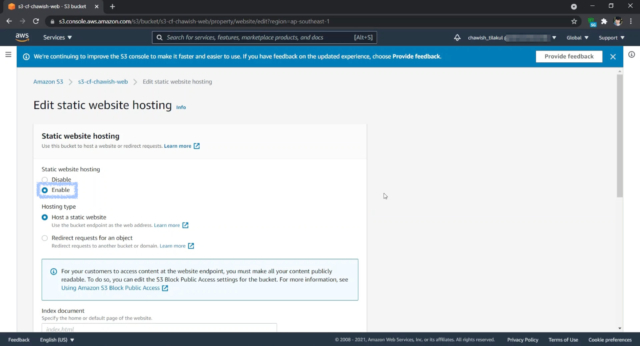
ขั้นตอนในการดึงข้อมูลเว็บไซต์มาลงบน Amazon S3
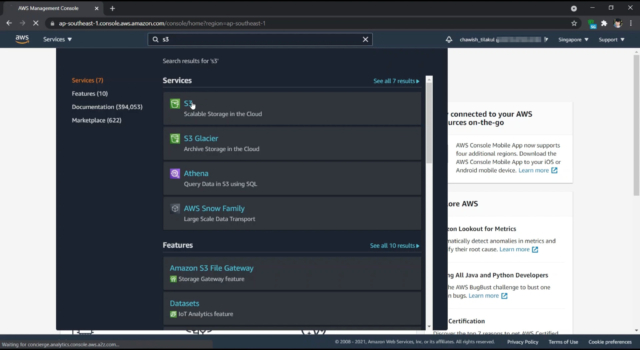
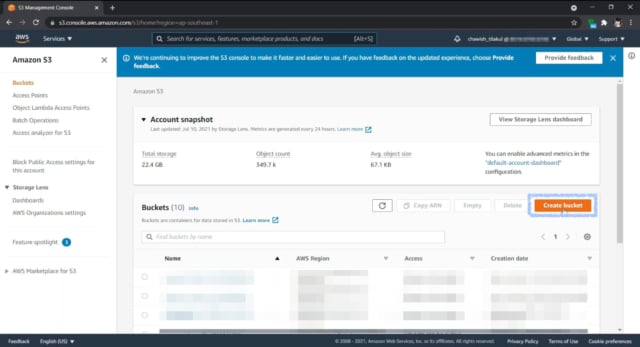
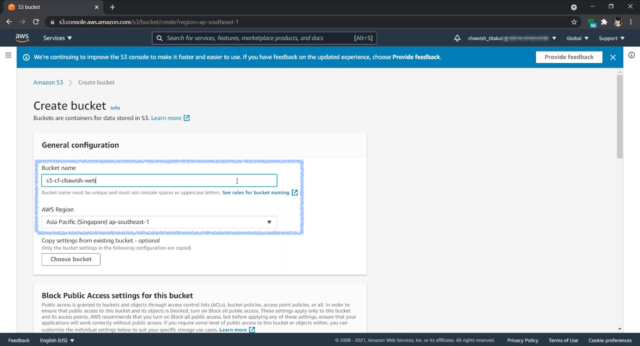
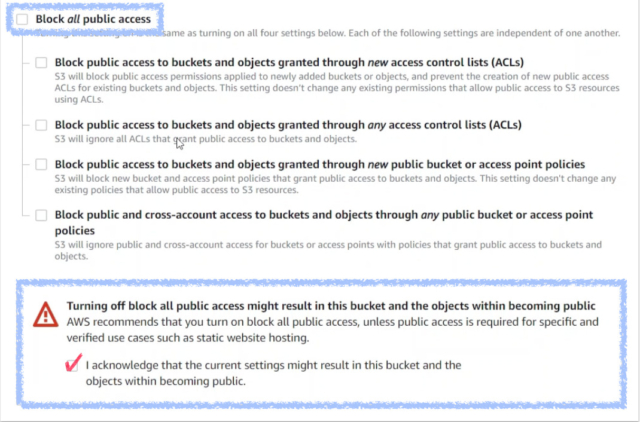
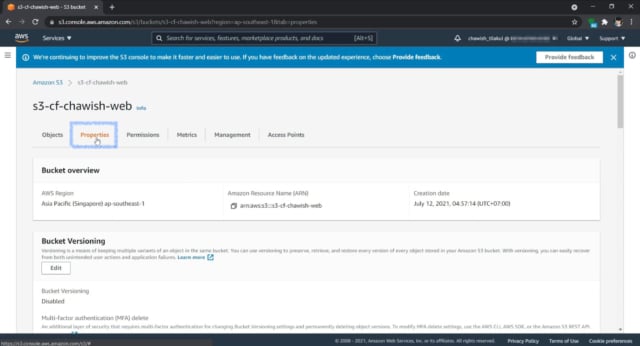
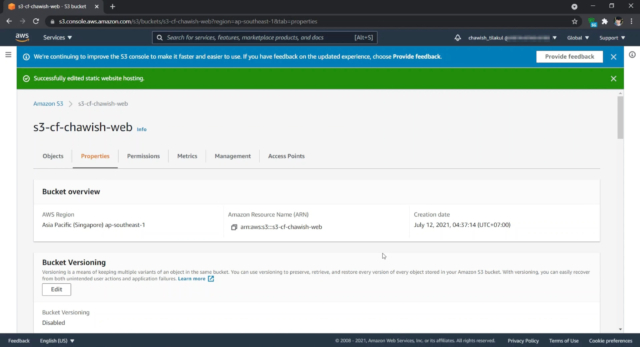
1. สร้าง S3 Bucket




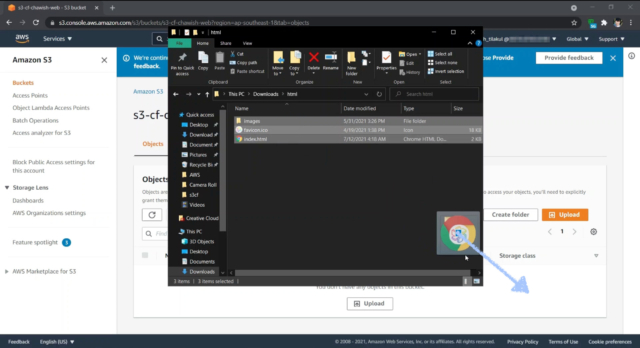
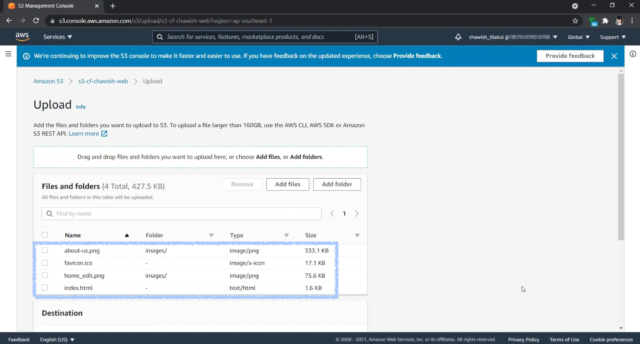
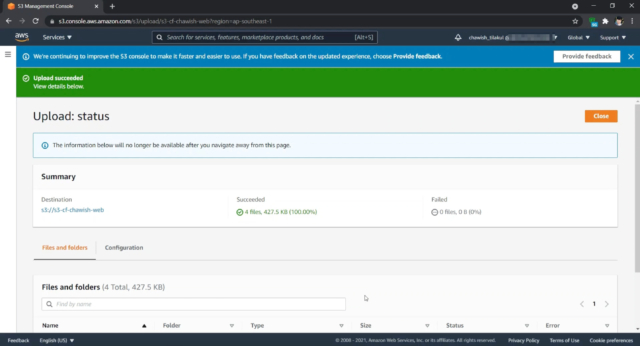
2. อัพโหลดไฟล์เว็บไซต์ลงบน S3 Bucket






3. เสร็จเรียบร้อย

เพียงไม่กี่ขั้นตอนเราก็สามารถอัพโหลดไฟล์เว็บไซต์ลงบน Amazon S3 ได้แล้ว ไม่ยากเลยใช่ไหมคะ และต่อไปพิชชาจะมาพูดถึงวิธีการที่จะทำให้เว็บไซต์ของเราสามารถแสดงผลผ่าน Amazon Cloudfront ได้กันค่ะ
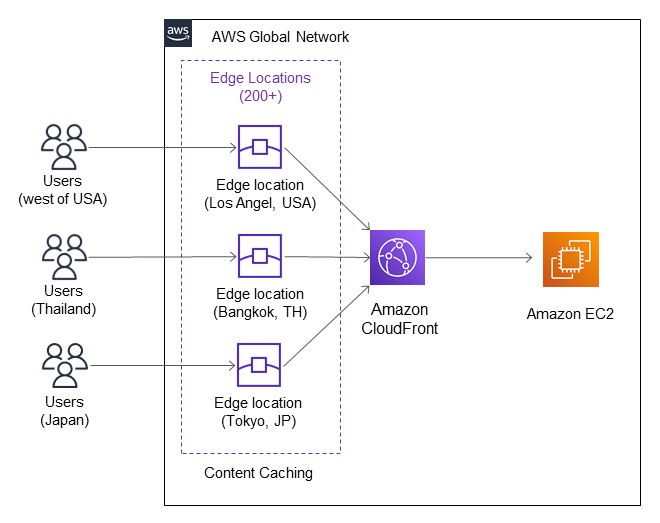
Amazon CloudFront คืออะไร?
Amazon CloudFront เป็น Web Cache Server ใช้แคชข้อมูลในการแสดงผล ทำให้สามารถเพิ่มความเร็วของการแสดงผลด้วยการแสดงเนื้อหาที่แคชบันทึกไว้จนกว่าแคชจะหมดอายุ ซึ่ง CloudFront จะบันทึกข้อมูลลงแคชไฟล์ โดยแคชไฟล์จะถูกเก็บอยู่ใน Edge location ต่างๆ ทั่วโลก เมื่อมีการเรียกใช้งานเว็บไซต์ ระบบจะดึงแคชไฟล์จาก Edge location ที่ใกล้ที่สุดมาแสดงผล
โดยมีการแสดงผลข้อมูลจากเซิร์ฟเวอร์ที่ใกล้กับผู้ใช้งานมากที่สุดเพื่อความรวดเร็วไม่ว่าเราจะอยู่ส่วนใดของโลกก็ตาม

ขั้นตอนในการแสดงผลเว็บไซต์ผ่าน Amazon CloudFront
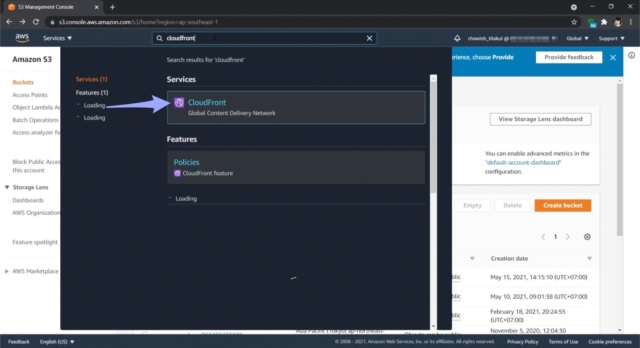
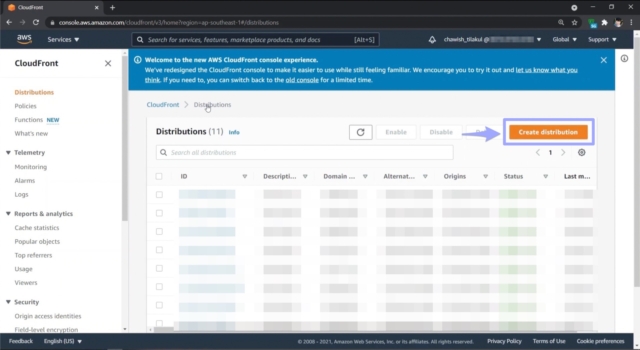
1. สร้าง CloudFront Distribution



ในส่วนของ Original domain ให้เลือกเป็นชื่อของ S3 Bucket ที่ได้สร้างไว้ก่อนหน้านี้ เช่น s3-cf-chawish-web

ในส่วนของ S3 bucket access ให้ตั้งค่าตามนี้ได้เลย
เลือก ◉ Yes use OAI (bucket can restrict access to only CloudFront)
ใส่ชื่อ S3 bucket ลงไปแล้วเลือก access-identity ที่ตามด้วยชื่อ S3 bucket ของเรา
เลือก Bucket policy: ◉ Yes, update the bucket policy

ในส่วนของ Default cache behavior ให้ตั้งค่าตามรูปภาพด้านบนนี้
เลือก Redirect HTTP to HTTPS
เลือก GET, HEAD, OPTIONS
เลือก ✅ OPTIONS

ในส่วนของ Cache key and origin requests ให้ตั้งค่าตามรูปภาพด้านบนนี้
เลือก Cache policy: CachingOptimized
เลือก Origin request policy - optional: CORS-S3Origin

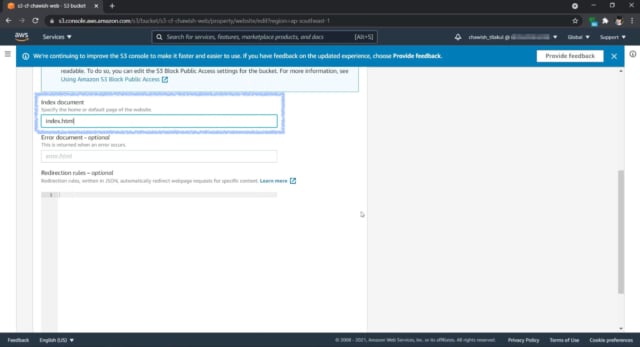
ไปที่หัวข้อ Default root object ให้ใส่ index.html ตามนี้
ถัดมาใส่ Description (ใส่ข้อความอะไรก็ได้)
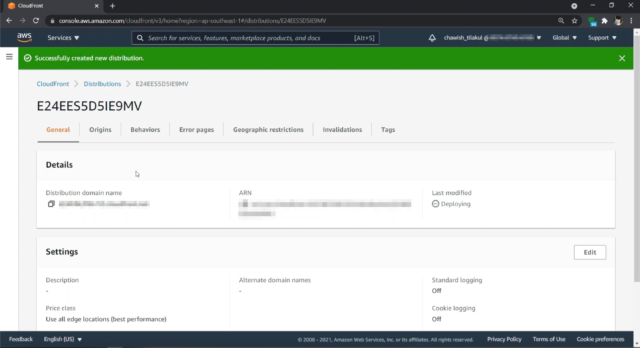
จากนั้นกด Create distribution ได้เลย


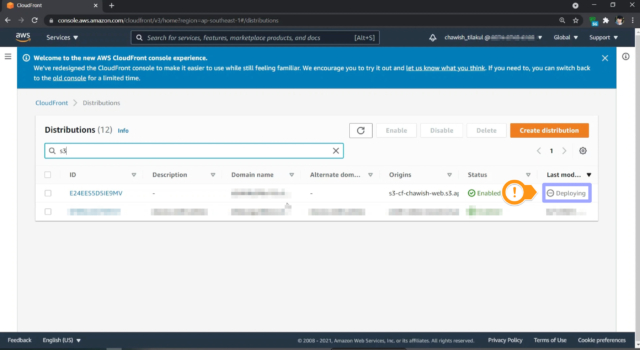
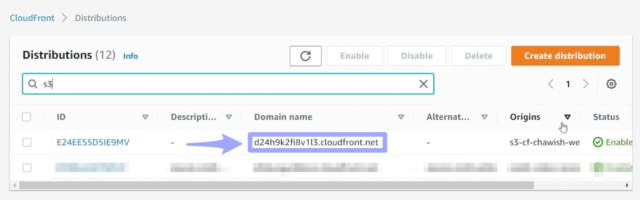
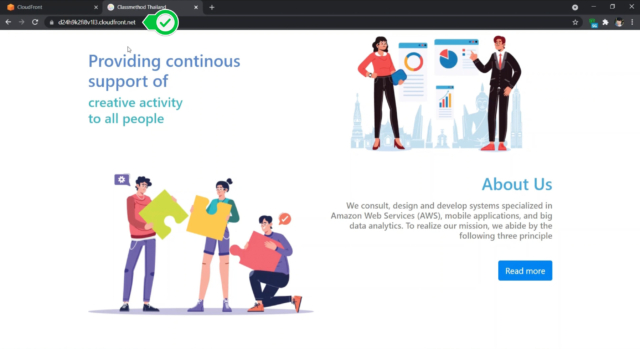
2. ทดสอบการ Deploy เว็บไซต์


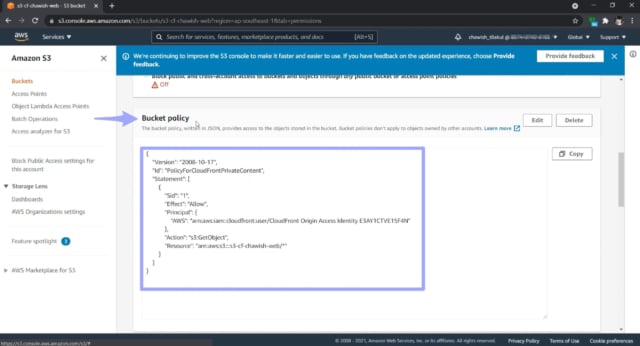
3. เช็ค Bucket policy (Optional)

นี่ก็เป็นขั้นตอนในการทำให้เว็บไซต์ของเราสามารถแสดงผลผ่าน Amazon CloudFront ค่ะ ไม่ยากเลยใช่ไหมคะ แต่ถ้าหากท่านใดที่ยังมีข้อสงสัยก็สามารถติดต่อเข้ามาที่ Classmethod Thailand ได้เลยนะคะ
ส่วนในวันนี้พิชชาก็ขอตัวลาไปก่อนนะคะ แล้วเจอกันใหม่ในบทความตอนต่อไปค่ะ
How To Static Website EP1: แนะนำก่อนเริ่มต้นใช้งาน
ข้อมูลในบทความนี้ที่พิชชานำมาเล่าให้ทุกท่านได้อ่านนะคะ ก็มาจากงานสัมมนา "งานสัมมนาออนไลน์สำหรับผู้เริ่มต้นใช้ AWS วิธีสร้างเว็บเพจ Static ในราคาที่แสนถูกด้วย S3+CloudFront" ของทาง Classmethod Thailand ที่ได้จัดขึ้น หากท่านใดที่สนใจงานสัมมนาอื่น ๆ ของทาง Classmethod Thailand ที่จะจัดขึ้นในอนาคต ทุกท่านสามารถเข้ามาดูในส่วนของตารางกิจกรรมได้ที่ Classmethod Thailand เลยค่ะ แล้วอย่าลืมติดตามตอนต่อไปกันนะคะ
บทความที่เกี่ยวข้อง
- How To Static Website EP1: แนะนำก่อนเริ่มต้นใช้งาน
- How To Static Website EP2: การเก็บข้อมูลเว็บไซต์ลงบน Amazon S3 เพื่อให้ไปแสดงผลผ่าน Amazon CloudFront
- How To Static Website EP3: เปลี่ยนชื่อ Domain Name (ชื่อเว็บไซต์) ง่าย ๆ ด้วย Amazon Route 53 และ AWS Certificate Manager พร้อมสอนการสร้าง SSL
- แนะนำ Origin Access Control (OAC) ฟังก์ชันใหม่ของ CloudFront วิธีใหม่ที่ใช้ควบคุม Access ในการเชื่อมต่อไปยัง S3
- How To Static Website EP1: แนะนำก่อนเริ่มต้นใช้งาน
- Amazon S3 คืออะไร? การแนะนำฟังก์ชันล่าสุดของ AWS ในปี 2022







